Bir Web Sitesinde Yazı Tipi Boyutu ve Yüzü Nasıl Kontrol Edilir?
İster tasarımla ilgileniyor olun, ister belirli bir web sitesinin görünümü gibi olun, sitenin ne tür yazı tipi kullandığını ve hangi boyutta olduğunu bilmek, onu taklit etmenize veya kendi web sitenizde kullanmanıza yardımcı olabilir. Bunu başarmanın birkaç yolu var ve size bunlardan birkaçını burada göstereceğim. Bu nedenle, bir web sitesinde yazı tipini ve boyutunu kontrol etmek istiyorsanız okumaya devam edin!

Kelimenin tam anlamıyla milyonlarca yazı tipi varken, mükemmel olanı bulmak gerektiğinden daha uzun sürebilir. İyi bir tane bulduğunuzda, tam orada ne olduğunu bulmanız gerekir, aksi takdirde onu tamamen kaybedebilirsiniz. Özellikle iyiyse, kendi web sitenizde, Office yazı tipi olarak veya yazı tipine bağlı olarak Windows'ta kullanabilirsiniz. Bazı yazı tiplerinin telif hakkıyla korunduğunu ve genel kullanıma açık olmadığını unutmayın.
Bir Web Sitesinde Yazı Tipi ve Boyutunu Kontrol Etme
Herhangi bir web sitesinde yazı tipi türünü ve boyutunu kontrol etmenin birkaç yolu vardır. En kolay yöntem tarayıcının kendisini kullanırken diğerleri sayfa varlıklarını tanımlamak için üçüncü taraf araçları kullanır. Her iki türü de ele alacağım. İlk olarak, yerleşik tarayıcı yöntemine odaklanacağız.
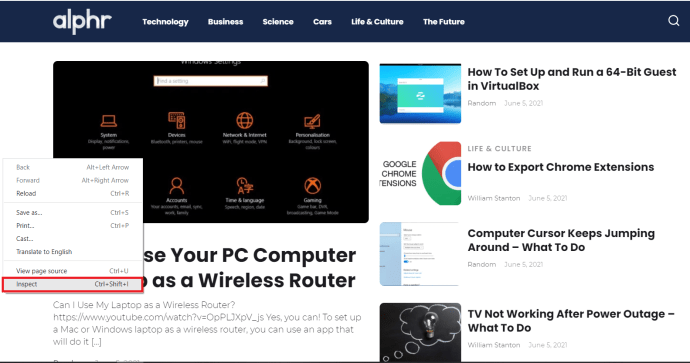
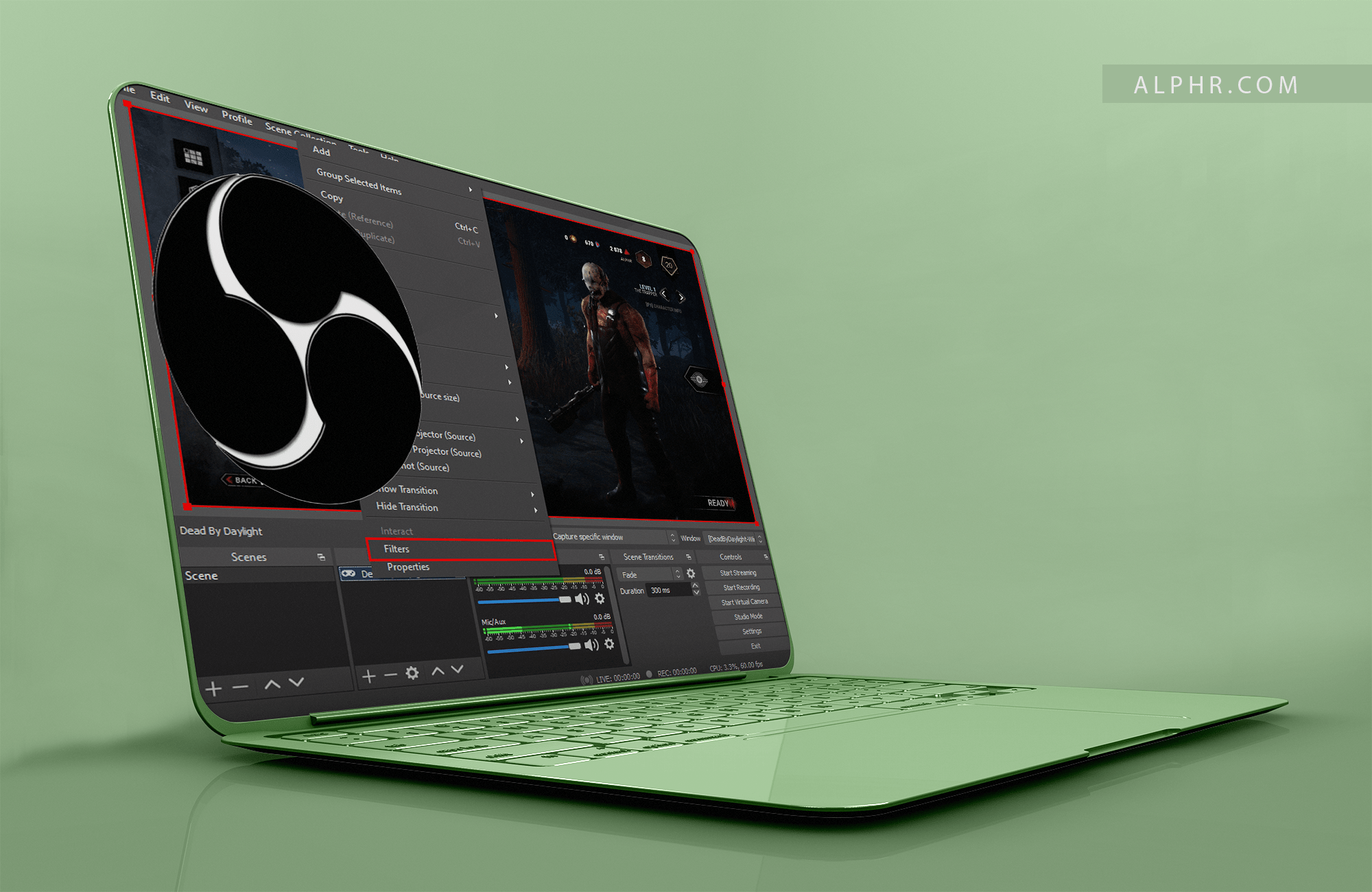
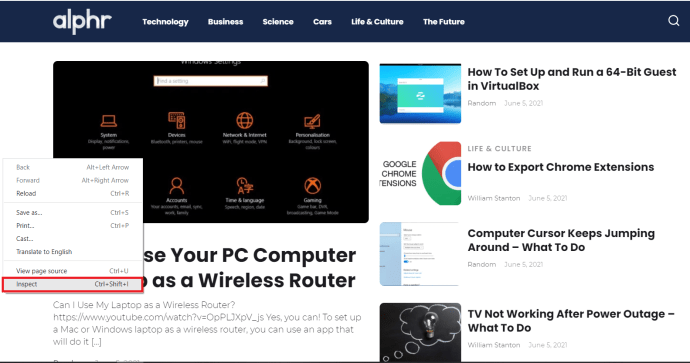
- Görünümünü beğendiğiniz sayfaya sağ tıklayın ve seçin Elemanı İncele (Firefox), İncelemek (Chrome) veya F12Geliştirici Araçları (Köşe).

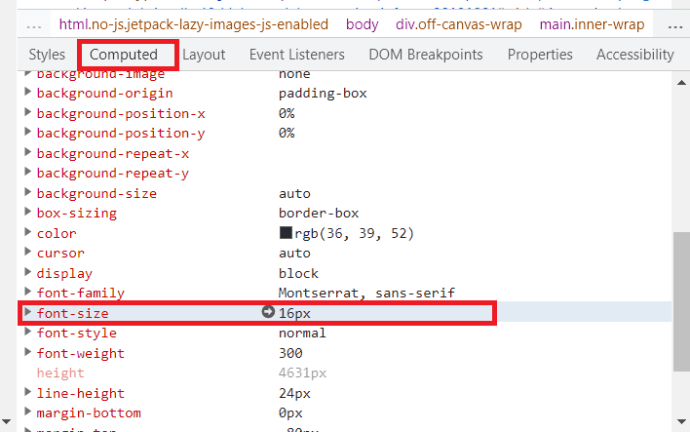
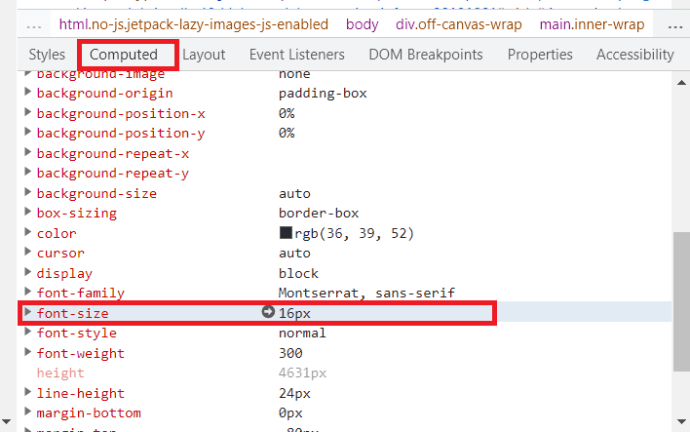
- Seçme Müfettiş (Firefox) veya Hesaplanmış (Chrome) öğesini yeni alt pencerelerde açın ve sağda aşağı kaydırın. Yazı tipi veya yazı Boyutu. Yazı tipi ailesini, kullanılan belirli yazı tipini, boyutunu, rengini ve sayfanın tanımladığı diğer her şeyi göstermelidir.

Farklı CMS ve farklı web tasarımları, yazı tipi bilgilerini çeşitli şekillerde gösterir. Bu yöntemi birkaç web sayfasında deneyin ve muhtemelen yazı tiplerinin tanımlandığı birkaç farklı yol göreceksiniz.

Yazı Tipi Türünü ve Boyutunu Belirlemek için Üçüncü Taraf Araçları
Eklenti veya yer imi olarak çalışan ve yazı tipi türlerini tanımlayabilen birkaç üçüncü taraf eklentisi vardır. Safari de dahil olmak üzere çoğu tarayıcıyla çalışırlar, bu nedenle fazla sorun yaşamadan çalışabileceğiniz bir şey bulmalısınız.
ateş böceği
Firebug, geliştiriciler için yalnızca Firefox'a yönelik bir hata ayıklama aracıydı. O kadar popüler oldu ki artık tarayıcıdan bağımsızdır ve çoğu tarayıcıyla çalışır. Yazı tipi de dahil olmak üzere bir web sayfasının herhangi bir öğesini kontrol edebilen inanılmaz derecede çok yönlü bir araçtır.
- Eklentiyi normalde yaptığınız gibi yükleyin, sayfadaki bazı metinleri vurgulayın, Firebug içindeki HTML sekmesine tıklayın ve ardından sağdaki 'Bilgisayarlı' seçeneğine tıklayın. Firebug daha sonra yazı tipi adını, yazı tipi ailesini, boyutunu, ağırlığını ve bilmeniz gereken her şeyi vurgulamalıdır.
Ancak, Firebug'un 2017'den itibaren kullanımdan kaldırıldığını unutmayın. Eski sürümleri hala indirilebilir, ancak artık güncellenmeyecekler ve Firebug, tarayıcılar geliştikçe büyük olasılıkla işlevselliğini kaybedecek.

Yazı Tipi
WhatFont, web sayfalarındaki yazı tiplerini tanımlayabilen bir yer imidir. Yer imini yer imleri çubuğunuza sürükleyin ve herhangi bir yerde, hemen hemen tüm yazı tiplerini tanımlamak için kullanın. Kullanımı ücretsizdir ve çok basittir. Beğendiğiniz bir web sayfasına gidin, yer işaretine tıklayın ve tanımlamak istediğiniz yazı tipinin üzerine gelin. Üzerinde yazı tipini söyleyen küçük bir kara kutu belirir.

Güncellendiği için ilgili eklentilerle bile uyumlu hale getirildi.
Yine, CMS'nin nasıl yapılandırıldığına veya sayfanın nasıl tasarlandığına bağlı olarak, bu ya basit bir yazı tipi tanımlaması ya da size boyut, renk, ağırlık vb. veren tam bir kutu olacaktır.
Yazı tiplerini tanımlayabilen çok sayıda yer imi türü eklenti vardır; WhatFont bunlardan sadece biri. Birini kullanıyor musun? Bu makale sizi yeni bir tane denemeye ikna etti mi? Aşağıda bize bildirin.